Introduction
In the world of User Experience (UX) and User Interface (UI) design, accessibility plays a very crucial role in ensuring that digital products, technologies, and services are usable by individuals of all abilities. Designing with inclusivity in mind not only enhances the user experience of all users but also aligns with ethical and legal considerations. This article dives deep into understanding accessibility, and the importance of inclusivity in design, explores key principles of accessible design as stipulated by WCAG, and provides best practices for designing accessible interfaces, tools, and resources for accessibility testing.
To get the most out of this article, you should have a basic understanding of design principles, and terminologies. If you are unfamiliar with them, we highly recommend taking some time to get to know them before proceeding. You can head over to Nielsen Norman Group, CareerFoundryand among others.
Understanding accessibility in design
Accessibility in UI/UX design refers to designing digital products, such as web apps, websites, mobile applications, and dashboards among others, in a way that ensures their usability by individuals with varying abilities. It involves designing interfaces that are POUR (perceivable, operable, understandable, robust), to cater to persons with needs such as motor, auditory, visual, and cognitive impairments. Accessible design aims to do away with any obstacles that may hinder the effective interaction of a user with a digital interface. This can be achieved by adding subtitles for video content, adding alternative text for non-text content, and ensuring there is the right amount of color contrast for readability among others. Overall, accessibility in design is all about making sure that the user interface is friendly, inclusive, and not overwhelming.
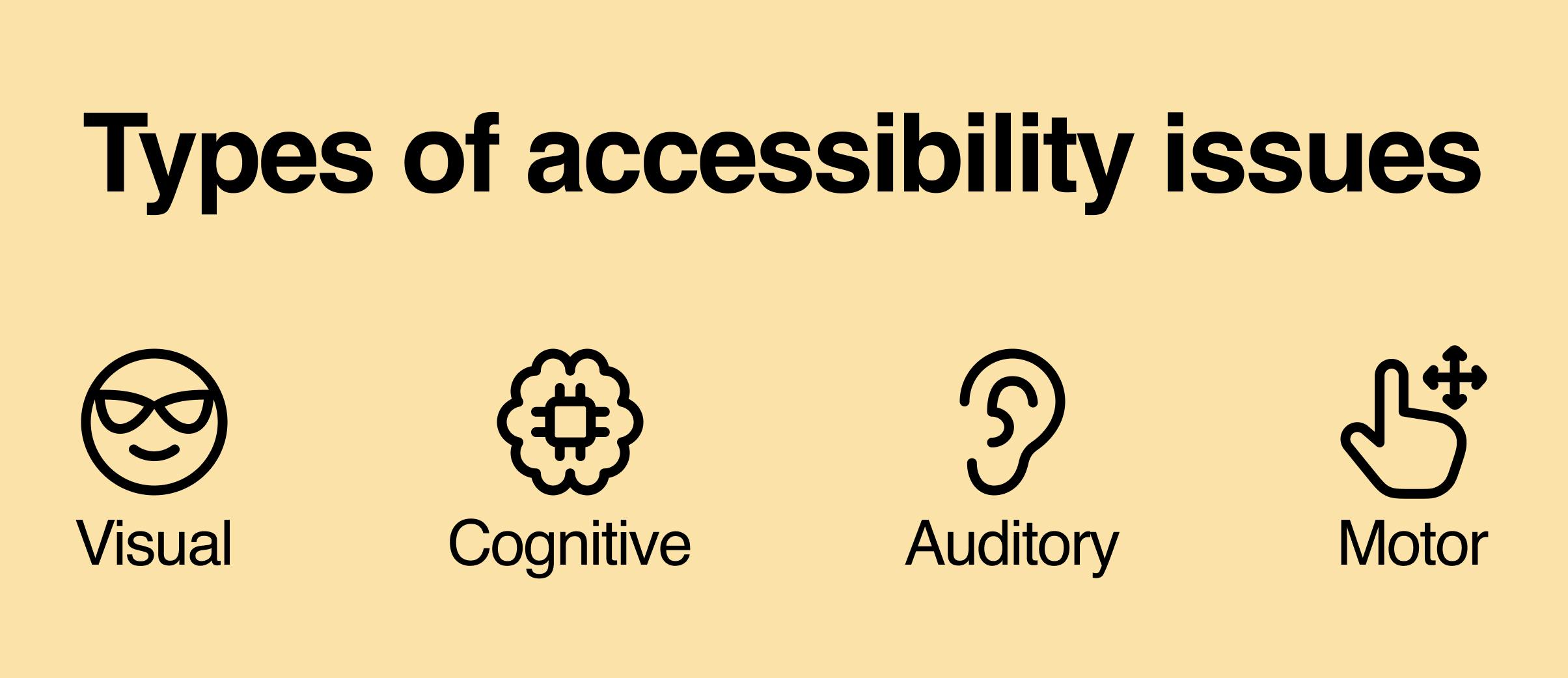
Types of accessibility issues

Auditory. This includes partial or total deafness.
Visual. This includes partial or total blindness and color blindness.
Motor. This includes the total or partial inability to manipulate objects with a person's hands or feet.
Cognitive. This includes conditions like dyslexia, dementia etcetera.
Importance of accessibility in design
Designing with accessibility in mind not only allows for a more pleasant user experience but also allows brands to reach a wider audience. These are some of the importance of accessibility in design:
Wider audience reaches. According to a study by the World Health Organization, 1 in 6 of us, or around 1.3 Billion people face a significant disability. When designers factor in accessibility during design, they can reach 16% more audience than their counterparts that don’t.
Legal compliance. Designing with accessibility in mind not only meets legal obligations but also meets moral ones as well. With laws and regulations like the Web Content Accessibility Guidelines (WCAG) by the Wide Web Consortium (W3C) and the European Accessibility Act (EAA) having been enacted, it would be wise as designers to factor accessibility in their designs to avoid any legal problems and implications.
Beneficial to everyone. When designers include subtitles to a video for the visually impaired it not only helps the target users but also people who prefer or want to watch content without any sound on, or when designers ensure there is enough color contrast for the visually impaired it not only helps them but also helps users who use their gadgets outdoors.
User-centered design. Accessibility ensures that all users irrespective of their situation can use a digital product without any frustration, barriers, or exclusivity thus empowering the user and boosting the user experience.
Inclusive design practices. By factoring in accessibility earlier in the design process, designers avoid the need for retroactive design improvements later on, saving both money and valuable time.
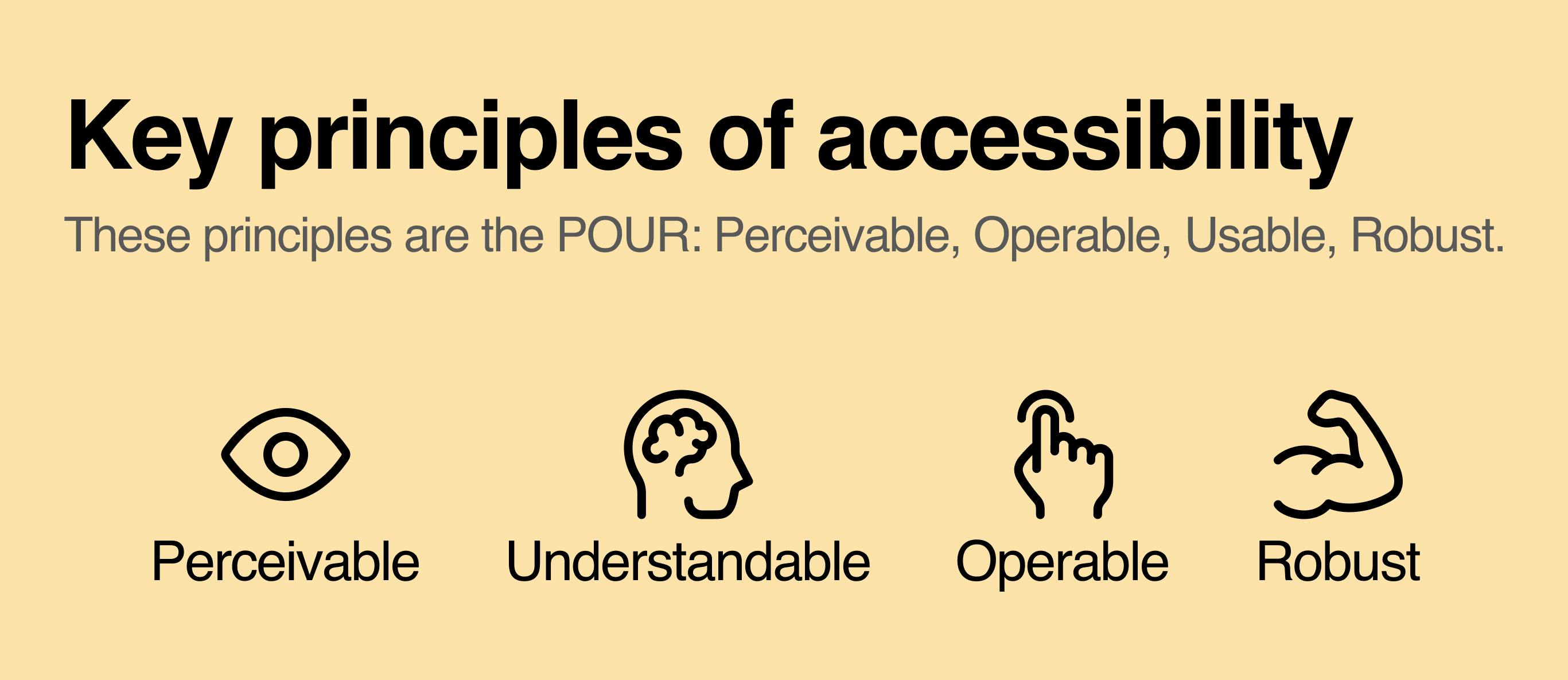
Key principles of accessible UI/UX

In the Wide Web Consortium's guideline, the Web Content Accessibility Guidelines (WCAG) four key principles that govern accessibility are outlined. These principles are the POUR: Perceivable, Operable, Usable, Robust. Let’s delve deeper into each and look at each principal's meaning and the requirements that are recommended.
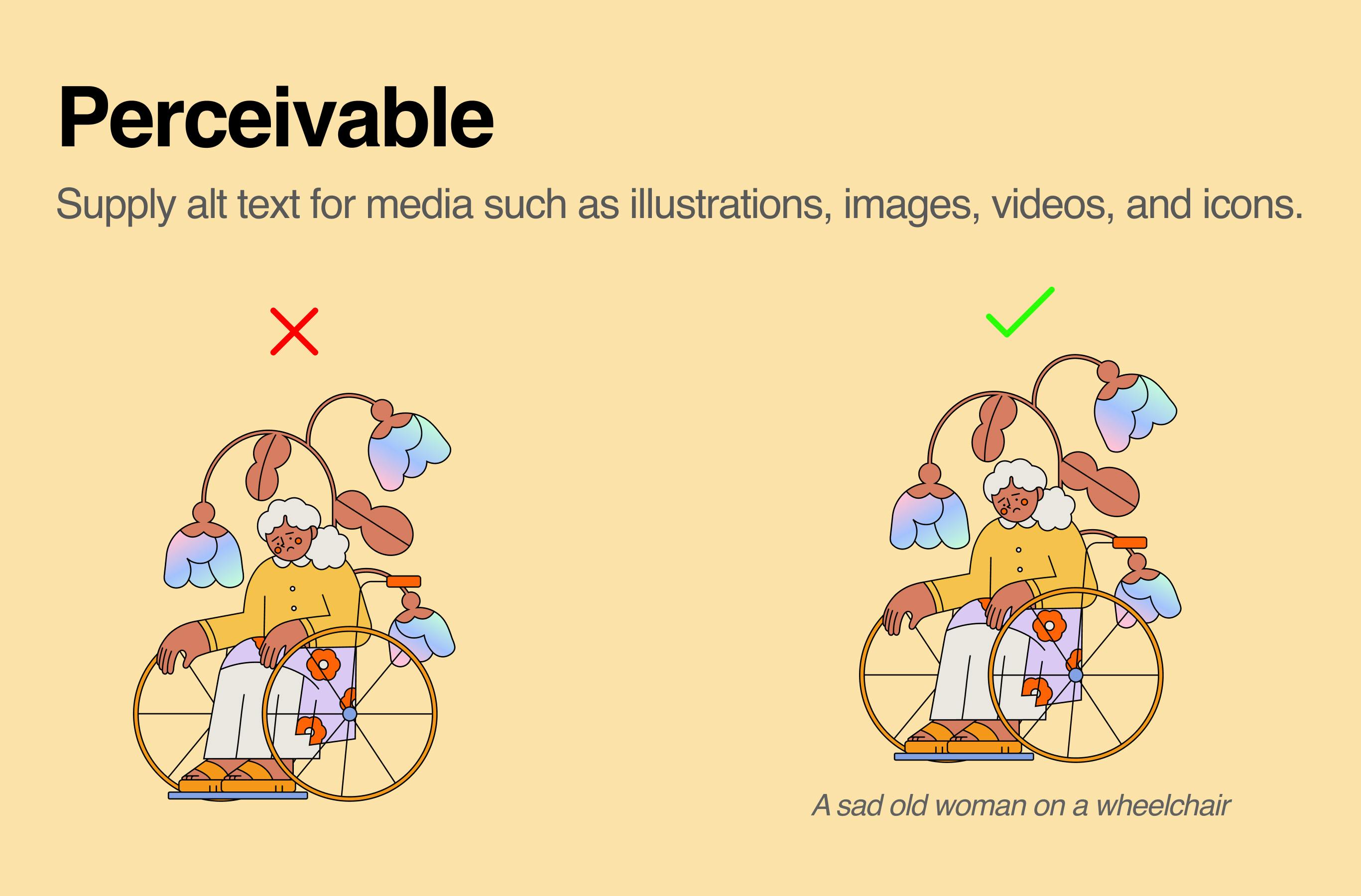
Perceivable.

WCAG states that all information, components, and media on the user interface should be presented in a way that a user can easily discern.
Requirements
Supply text alternatives for non-text-based content.
Supply alt text for media such as illustrations, images, videos, and icons.
Use colors with high contrast to enhance readability.
Use HTML header tags to maintain structure.
Provide visual indications for menus and links.
Operable.
All components on the user interface should be easy to perform without requiring extra effort from the user.
Requirements
Provide users with enough time to interact with content.
Avoid fast-moving designs that may cause seizures.
Ensure your design can function with only a keyboard.
Usable.
All information on the user interface should be easily comprehensible and means of interaction provided.
Requirements
The user interface should appear and behave predictably.
All information should be easily readable.
The user interface should be simple enough to be used by anyone irrespective of age.
Provide form labels.
Robust.
The user interface and content therein should be simple enough for all use agents, including assistive technologies.
Requirements
Mark up important information.
Make sure all interactive elements are marked up and easily visible.
Make sure that your content can be interpreted by different users without losing meaning.
Tools and resources for accessibility testing
WAVE: This is a web accessibility evaluation tool. You can find it via this link: or a Google search.
Color contrast analyzers: You can use tools like Contrast Checkers to verify color contrast ratios.
Screen readers. You can use software like VoiceOver and NVDA to simulate screen readers.
Usability studies. Organize usability studies and watch as users with disabilities interact with the UI to gather feedback and use it to improve the user experience.
Conclusion
Accessibility in UI/UX is a crucial and fundamental component in creating digital interfaces and experiences that are user-centric and inclusive. By adhering to and following the guidelines in POUR: Perceivable, Operable, Usable, Robust, designers can create interfaces that are accessible to all.